Every day we observe a word in our Blogger interface – Favicon. But have you tried ever to know what is this actually? So in this article, we will know what is the favicon in the Blogger interface and what is its function.
What is Favicon in Blogger?
Whenever we open a website in the browser, then the new tab of that website gets opened in the tab bar at the top of the browser’s interface. In that tab, we see a small size picture or logo which is called Favicon. Favicons are also commonly known as icons. The form of favicons is the same in Blogger, WordPress, or any other website building platform.

Definition of Favicon – Favicon is the small-sized image (usually 16×16 pixels) that represents your website or brand on the browser’s tab and bookmark level. These are usually in .ico, PNG, and GIF file formats.
Advantages of using favicons
Google doesn’t consider favicon as a ranking factor. If you think that using favicon will increase your ranking, then let me tell you this is absolutely wrong thinking. Google recommends the use of favicon because it has many advantages, but there is no instruction from Google to use Favicon.
- To recognise your brand – The favicon is the logo of the website, which helps to make your website stand out.
- Releability and trust – Somebody did some search and he opened the top 5 sites to read. But if one of the sites has no favicon, then that person may directly close the site due to assuming unprofessional value.
The above point can directly effect your website’s SEO. In the same condition as I told you in the above points, in the same way, a user has opened two sites one with favicon and one without favicon. So it is obvious that the user spends more time on a professional-looking website, then in this way, the triggering metrics of SEO will be hit such as the user will read the content, go to internal links, share, increase engagement, etc. This will help in increasing the score of your site, in the eyes of Google, the reputation of your site will increase, which will increase your ranking.
If your website is ranking in the search result in mobile but the user did not click on your site due to lack of favicon. This will increase your impressions but the CTR will be down and its impact will have a bad effect on your ranking.
Also read | How to add a logo in Blogger at header, sidebar & footer?
How to add/remove favicon in Blogger?
If you have been using Blogger for a long time, then you must know that Blogger’s interface used to be different earlier. Then the option of favicon was available in the Layout section of Blogger, but now its location has been changed to Settings.
1. Open the blog in which you want to add the favicon

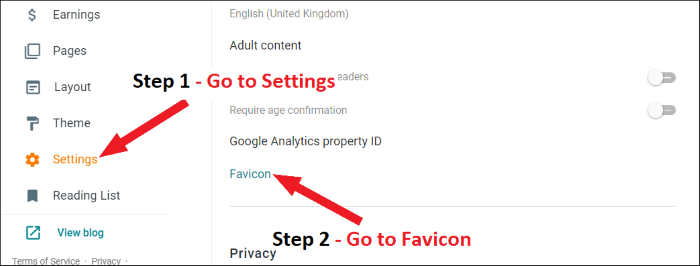
2. Go to the Settings of that blog
3. There you can see the Favicon option in the Basic settings, click on it
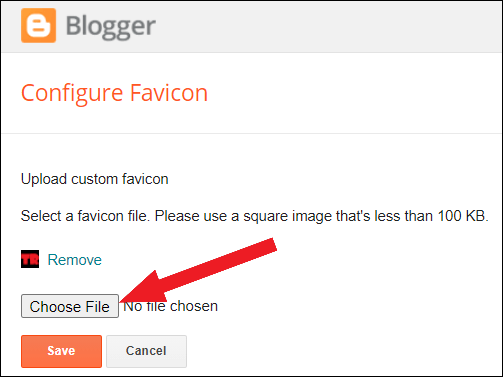
- It will open a new Configure Favicon window

4. Now click on the Choose File button to choose the image which you want to add as your favicon
5. Hit the Save button.
The Blogger has clearly instructed that the image you will use as a favicon should be in square shape and also its size should be within 100 KB.
How to remove favicon in Blogger?
1. Open the blog where you want to remove the favicon
2. Go to Settings >> Basic >> Favicon
3. Click on the Remove button.
The favicon from your Blogger blog has been removed successfully.
Also read | How to add a colorful table in Blogger Blog post?
How to add/remove favicon in WordPress?
In WordPress, the option of a favicon is found in the theme customization of WordPress i.e. Appearance setting.
1. Open the website’s dashboard in WordPress
2. Go to Appearance >> Customize >> Header >> Site Identity >> Site icon
3. You will find Site Icon, there click on the Select site icon
4. Then go to Upload files and click on Select files
5. Select an image which you want to add as the favicon of your website
6. After that click the Open button and then click the Select button
7. It will open a page to crop your image. If you need, you can crop your image size by size. If you don’t want to crop, ignore it and click on the Crop image button at the bottom right corner.
Your Favicon has been added to your website successfully.
Make sure your image file should be in square shape. According to WordPress, the recommended size is 512×512 pixels and the maximum size to be uploaded is 256 MB.
How to remove favicon in WordPress?
1. Open the dashboard of your WordPress website
2. Navigate to Appearance >> Customize >> Header >> Site Identity >> Site icon
3. There you can see a Remove button, click on it.
The favicon from your WordPress website has been successfully removed.
Also read | How to add contact form in Blogger blog?


Thanks for this article