In this article, I am going to tell you that how you can add the Show Answer button in WordPress without using any plugin.
When you start a new MCQ website, you don’t understand anything like how to get started with it. MCQ posting is much different than regular posting. There are many plugins available on the internet which can make this task so easy for you. But have you thought that what will happen if there is some error in this theme even by mistake, then all the MCQs that you had added automatically get deleted. So we have a solution to keep your hard work secure. If you still want to use the plugin, then I am not stopping you.
Alternatively, I have found a simple method by implementing which you can make a simple structured MCQ website. So let see how to make it happen.
How to add the Show Answer button?
In order to add the button to your website you need to do some changes to your theme coding. Don’t worry, I give you the surety that you will not lose anything by doing these changes to your website.
1. Copy the below code
<style>
.acc {
background-color: #eee;
color: #444;
cursor: pointer;
padding: 7px;
width: 110px;
border: 1px;
text-align: center;
outline: 1px;
font-size: 15px;
transition: 0.4s;
}
.active, .acc:hover {
background-color: #ccc;
}
.pnl {
padding: 0 18px;
display: none;
background-color: white;
overflow: hidden;
}
</style>2. And go to your WordPress dashboard >> Appearance >> Theme Editor

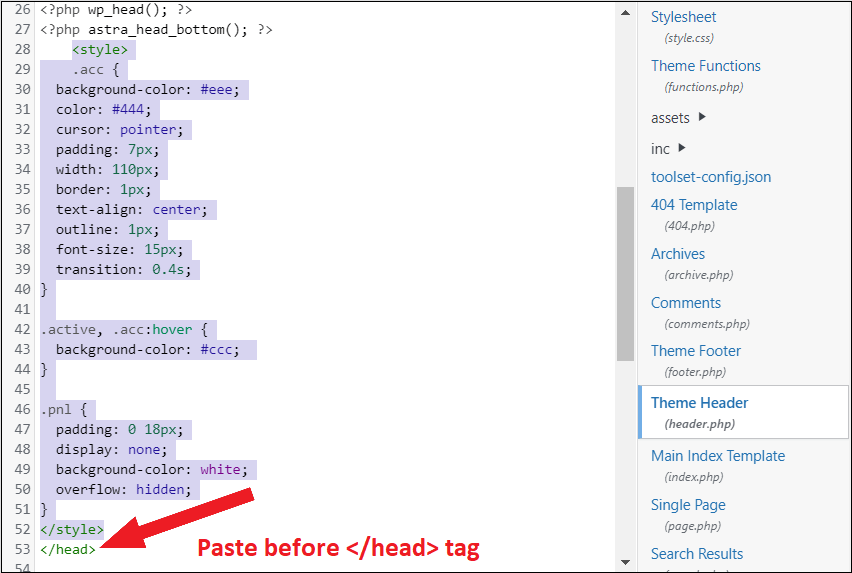
3. Paste the copied code exactly between <head> and </head> tag (as shown in the image)
<script>
var acc = document.getElementsByClassName("acc");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
var pnl = this.nextElementSibling;
if (pnl.style.display === "block") {
pnl.style.display = "none";
} else {
pnl.style.display = "block";
}
});
}
</script>4. Copy the above code
5. Again go to WordPress Dashboard >> Appearance >> Theme Editor

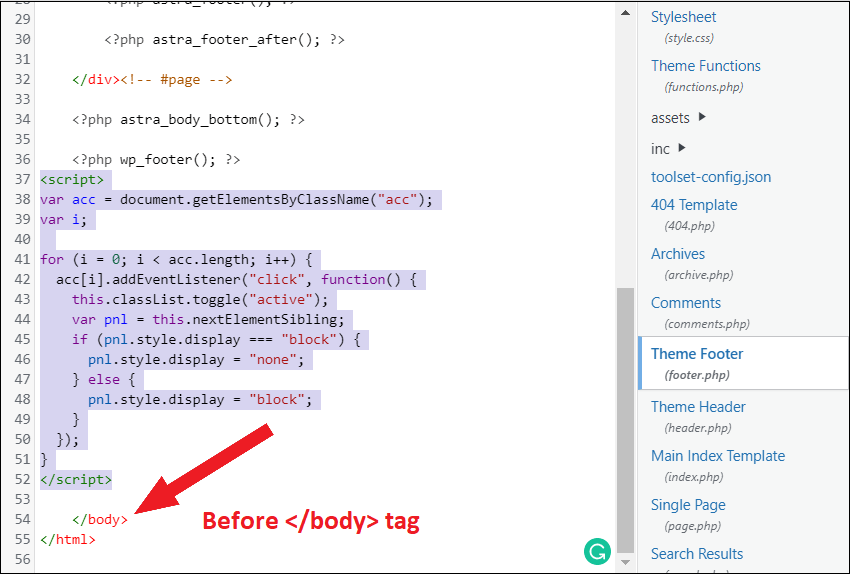
6. Paste the copied code exactly between <body> and </body> tag (as shown in image)
7. Now save this task using the Update File button in Theme Editor
Now you are all set to add MCQ with its hidden answer on your website.
How to add MCQ to WordPress website with show answer button?
1. Go to the Dashboard of your WordPress website
2. Go to that post where you want to add MCQ
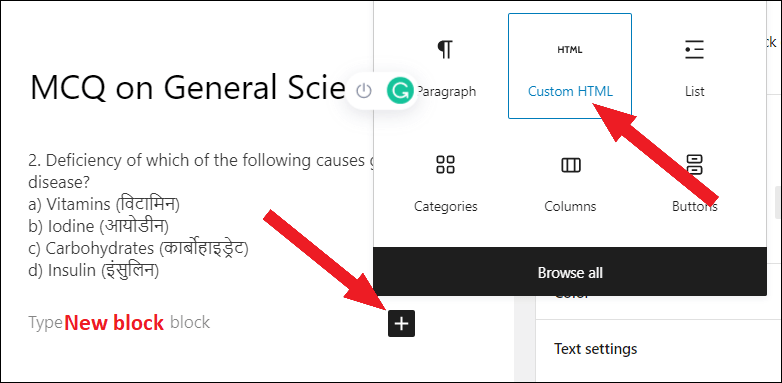
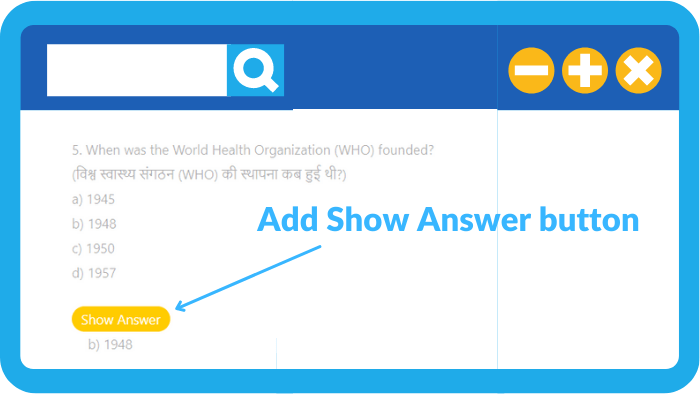
3. Enter your question there with multiple options (like I have added a question in the below image)

4. Go to the new Block by pressing Enter button.
5. Click on the Add block button at the extreme end of the block.
6. Select the Custom HTML option from the list.
<button class="acc">Show Answer</button>
<div class="pnl">
<p></p>
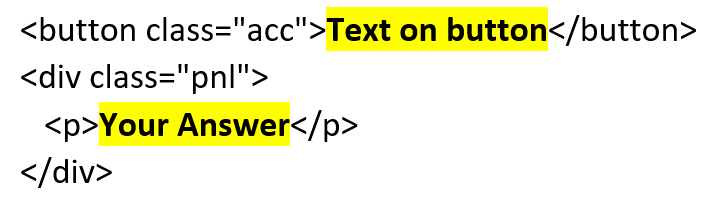
</div>7. Copy the above code and paste it into that Custom HTML section as shown in the above image

8. Now you can see the two parts I have highlighted. Replace the first highlighted part with the text which you want to show on your button (exa. Show answer) and replace the second highlighted part with your answer which will come up after pressing the button.
This button will look like , not exactly like this. I have given a bit of padding and radius to this button.
Also checkout




![Read more about the article [Problem Solved] – There has been a critical error on this website.](https://bloggingdept.in/wp-content/uploads/2021/07/there-has-been-a-critical-error-on-this-website-300x169.png)